Model View Controller
Model/View/Controller or MVC is a term thrown around frequently especially in the context of web frameworks, but what exactly is it? Well worry no more.
MVC is a design pattern which is used to build user interfaces. Note, a design pattern is like a template that can be applied in many different situations.
MVC, unsurprisingly, consists of three kinds of objects. Model (application object), View (screen presentation) and Controller (defines the way the user interface reacts to user input). Prior designs of interfaces would tend to lump all three together and the MVC pattern decouples them increasing flexibility and reuse.
The pattern establishes a subscribe/notify protocol between views and models. Meaning that a view’s appearance reflects the state of the model and updates accordingly. And it lets you attach different views to a single model.
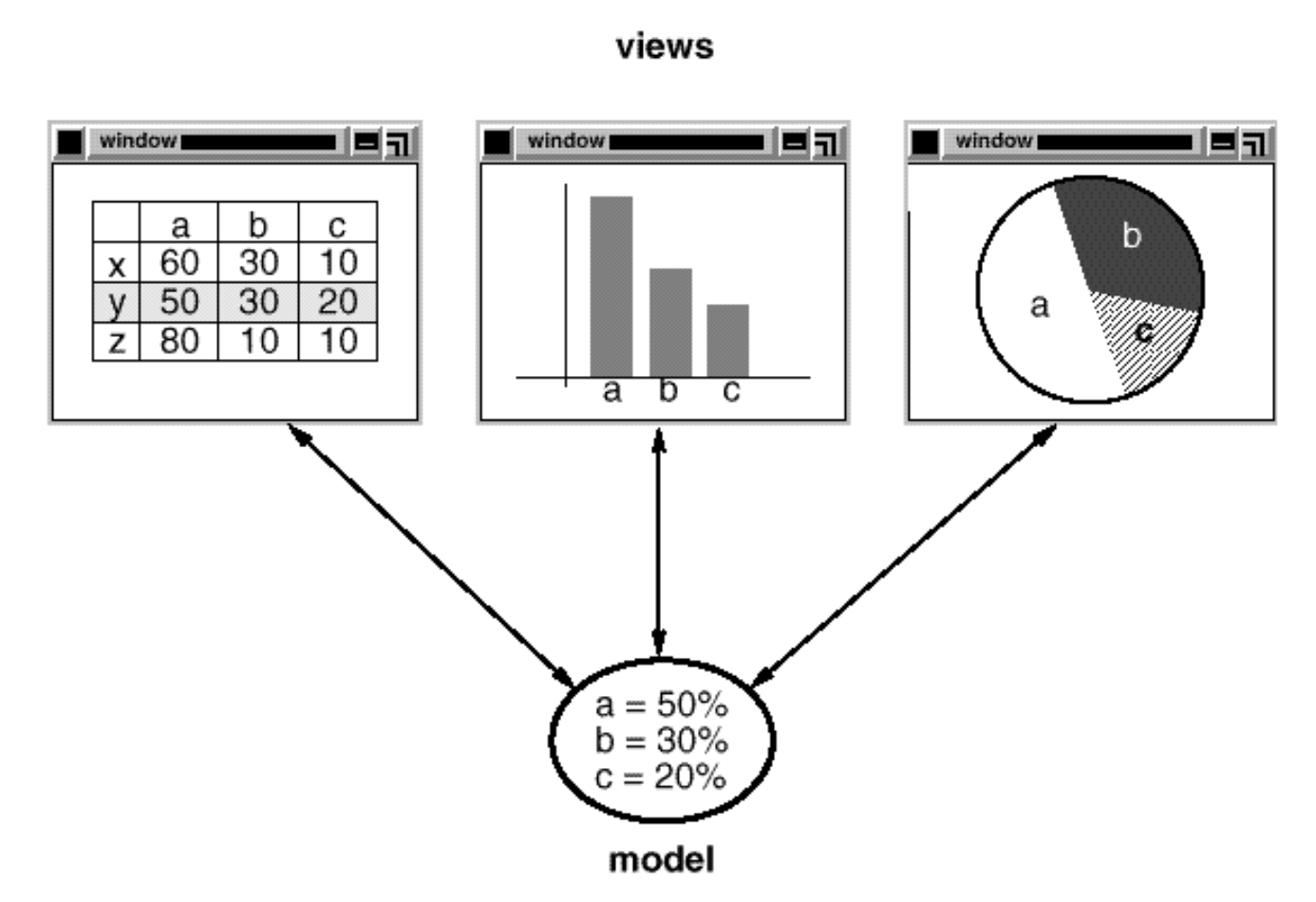
As you can see below there is a single model containing data and 3 views each with a different representation of that data.

Nested views are another feature of MVC. This could be a situation where a panel of buttons that contain nested individual button views. This composite view can be used wherever a view can be used, but it also contains and manages the nested views.
The Controller lets you change the ways a view responds to user input without changing its visual presentation. For example, the way it responds to the keyboard. This allows for an easily flexible way of choosing a response strategy.
Overall, MVC is design pattern that allows engineers to build a reusable and flexible UI.